Kiosk TV
A web application dedicated to screening selected content to be monitored on a device which allows users to easily use Raspberry Pi without any additional equipment, e.g., a keyboard or a mouse

Background story
Client turned to Corner Case Technologies with a working PoC and a goal to:
Create a TV screening application
This application allows users to retrieve data from the Back End and display it on TV. A user enters a user code on this app to connect TV to an account on Content Management System (CMS).
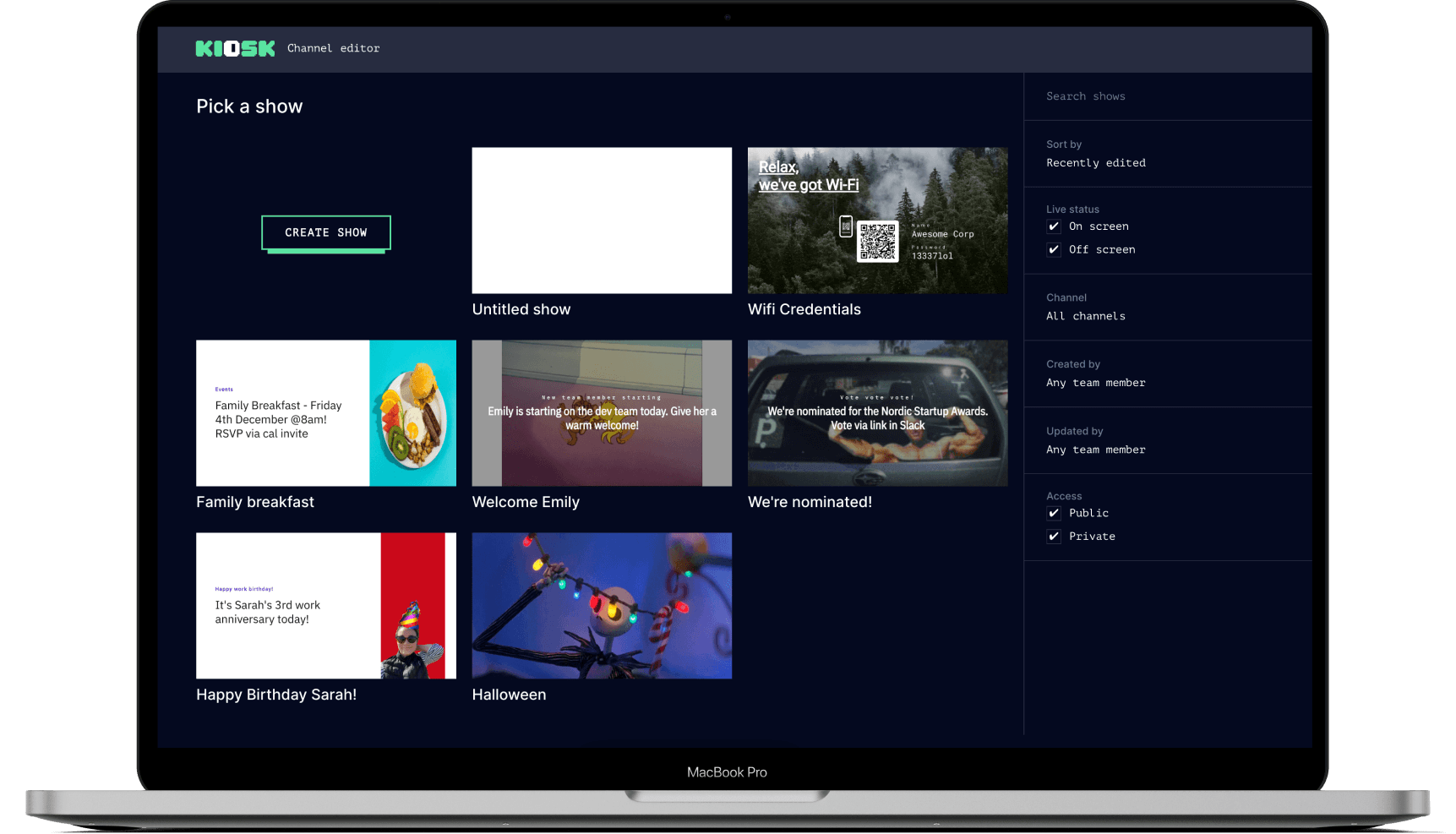
Create a content management system (CMS)
Create content and control screens. CMS lets users set up and handle all your office screens from one place. Group content and change displays with just a few clicks.
Impact
Kiosk was a very special project for us. Not only it brought to us some exceptionally interesting challenges to tackle, it also gave us an opportunity to prepare a better foundation for GraphQL use internally and resulted in us building a stronger base for future developments.
GRAPHQL HOOKS GENERATION (FRONTEND). It allows us to automatically generate GraphQL schemes, which in turn results in less code writing, less mistakes, things happen faster.
We used Cypress, a Javascript based framework to perform end to end testing. Cypress provides you with a visual interface to indicate which tests and which commands are running. It allows you to test highly interactive applications and carry out actions such asserting that some element is available within the UI, inputting data into fields, submitting forms and even redirecting to a different page without actually making direct modifications to your code.
In the backend, we were successfully able to perform high test coverage, reaching 93% 🎉 in efforts to maintain it, we updated our seed: every submitted functionality with high test coverage was setting the same threshold of required test coverage for all the following pull requests. This translates to our very own designed quality getaway. 👊
Maintaining high test coverage as high as 93% was crucial - all merged requests would go directly to the prod environment. Needless to say, that ensuring smooth transition to production was one of our top priorities. 👀

Another important area to look at is CI/CD. With emphasis on smoothing transition to production, we had to ensure that our Review Application Process facilitates deployment requirements
Review applications helped us to assure quality not only through automated unit tests but also through integration assurance. On every new functionality request we had our review application created with the data from the development environment. After the spin-up of an environment, we were able to test the data migrations with dev data even before deploying it to the development environment.
Another great advantage of such a process was that any major changes, which required both frontend and backend implementation, were already tested on review applications even before going to the dev environment. Thus, after merging the changes, we have a fully working version in the development environment. Vuolià.We implemented GitHub reminders - so no pull requests are left out unattended for too long. 👀
Historically type hints were used rarely but the decision was made to move away from it and adapt better practices. We implemented MyPy checks on CI stage, added additional django-stubs library to help more with MyPy when using Django. Now it’s part of our every project’s CI check.

 Security
SecurityZAP web app scanner was used to regularly scan our systems and keep them secure. Every week a scan goes through backend and frontend systems to check for vulnerabilities against updated vulnerabilities databases. Every scan results in issue creation in vulnerabilities issue register.
Challenges
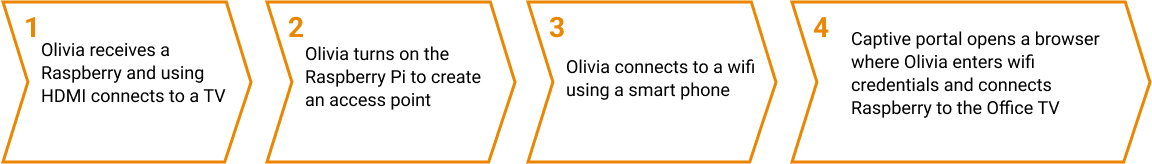
One of the (sweetest) challenges was to work with Raspberry Pi. In the process below there are multiple spots prone to translate into a challenge for us:

Captive Portal Creation
Raspberry Pi does not have a keyboard or screen so we needed to find a way to tell Raspberry what Wifi Network and password to use. Once Raspberry is turned on, Captive Portal comes into play and creates an access point, which opens a browser where a user enters wifi credentials. That connects Raspberry Pi to a TV.
Non-Web Release Process
Unlike a regular web release, Kiosk required a different process. For devices like Raspberry Pi, releases had to be done at certain times. The process is as follows:Release a new version —> Raspberry checks if there is a new version —> download a new version file —> execute the file —> new version updated.
Integrations
Kiosk has a number of different integrations including but not limited to Dropbox, Slack, Google Drive, gif etc. We had to ensure that the code is compatible and ready for any new integrations in the future.

Interactivity
Ensuring that CMS updates get feeded to the TV without any delay. We used “Pusher” - an external service, which supports Bi-directional websocket based APIs to ensure the TV is quick to receive the new information.
Testing
Yes, you guessed it right. Kiosk provides their customers with many platforms to choose from: Raspberry Pi, Kiosk Dongle, iPad/iPhone, Android TV, Android or any Browser. On top of that there are so many different types of TV, - it is important to ensure everything works perfectly on any of these platforms.